Ako zrýchliť zobrazovanie sa webových stránok vo WordPresse?

Zdá sa vám, že sa vaše web stránky otvárajú dlho? Pravdepodobne to tak je.
Treba s tým čosi urobiť. Nájsť riešenie ako túto rýchlosť výrazne zlepšiť.
1.krok: Premerajte si objektívne rýchlosť stránok.
Online nástroje pre sledovanie rýchlosti stránok:
Niektoré funkcie sú zadarmo, niektoré sú dostupné v platenej verzii. Pre overenie základných údajov však postačí i bezplatná verzia.
Súčasťou zobrazenia výsledkov je i report s odporúčaniami, čo zlepšiť na stránke.
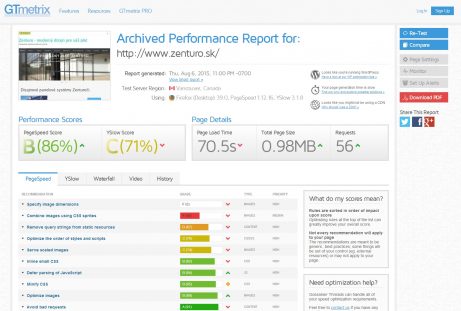
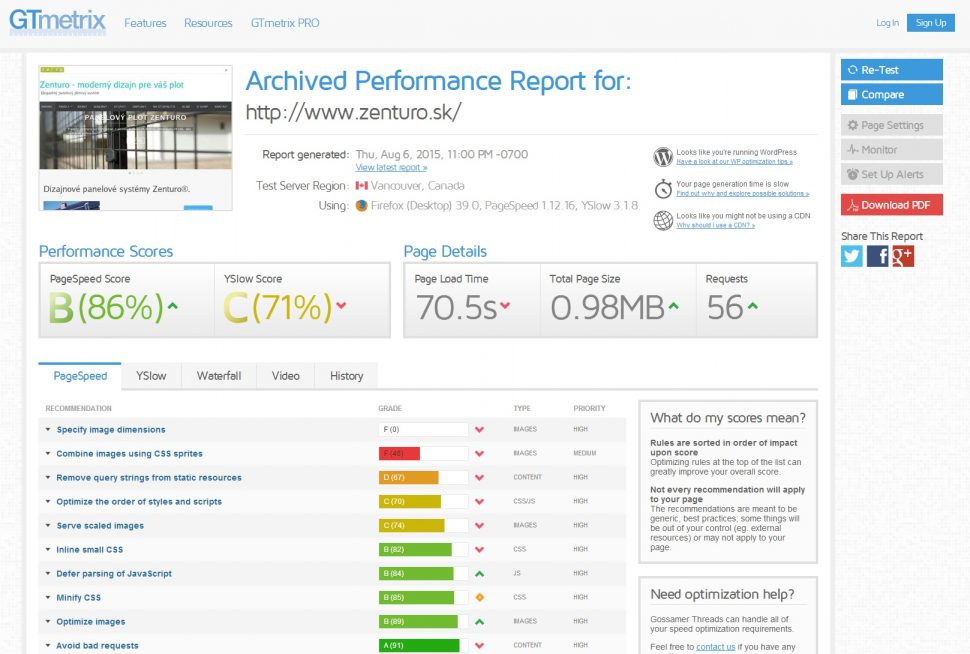
Takto vyzerá výsledok analýzy stránky:
Prvá analýza zobrazenia stránky cez GTmetrix.com.
Čo zrýchli zobrazovanie sa webových stránok?
2. krok: Zmenšite obrázky na stránke.
Použil som plugin WP Smush.
Nainštaloval som tento plugin na stránku www.zenturo.sk. Zredukoval som veľkosť obrázkov na stránke. Výsledok? 5-násobné zvýšenie zobrazenia stránky.
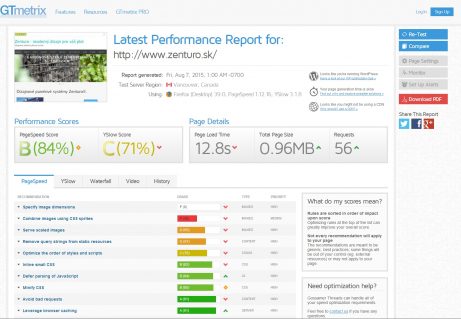
Analýza rýchlosti po zmenšení obrázkov na stránke.
3.krok: Ukladajte stránky do medzipamäte
Modul ukladania do medzipamäte zníži čas potrebný pre načítanie vašej stránky. Hlavnou nevýhodou pomalého načítania stránok je, že pomalé webové stránky odplašia návštevníkov a to môže mať negatívny vplyv vo výsledkoch vyhľadávania.
Inštaláciou modulov, ako W3 Total Cache alebo WP Super Cache s trochou snahy môžete výrazne zlepšiť rýchlosť vašej stránky.
Ako postupovať pri inštalácií a po inštalácii si prečítajte na: http://www.websupport.sk/blog/2015/05/6-krokov-ako-zrychlit-wordpress/
Po implementácii týchto úprav sme znížili rýchlosť zobrazenia o ďalších 60%.
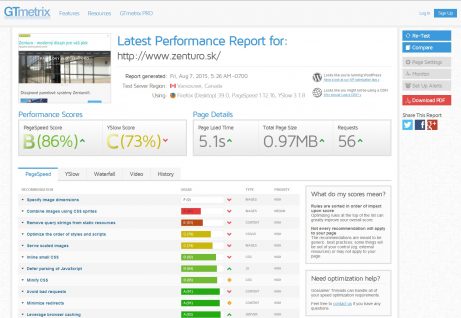
Posledná analýza po cachovaní súborov na stránke pomocou pluginu W3 Total Cache.
4.krok: Vyčistite a optimalizujte databázu.
Plugin WP Optimize by rozhodne nemal chýbať vo vašej výbave na zrýchlenie stránky.
Tento plugin vyčistí a optimalizuje databázu vašej WordPress stránky. Môžete vymazať revízie článkov, komentáre v spame, atď. bez použitia phpMyAdmin.
Plugin vám taktiež ukáže ktorá databáza nie je optimalizovaná a koľko miesta ste ušetrili po optimalizovaní.
5.krok: Obrázky načítajte pri scrollovaní postupne.
Pomocou pluginu BJ Lazy Load zabezpečíte, že sa Vaše obrázky načítajú až keď sa aktívne vyskytnú na obrazovke.
Predstavte si že máte v článku 30 obrázkov, no nezmestia sa všetky na obrazovku. Využitím tohto pluginu sa obrázky budú načítavať postupne pri scrollovaní stránky.
6.krok: Ochráňte si stránky pred napadnutím.
Mám osobné skúsenosti, čo sa stane, ak vaše stránky napadne vírus. Znamenalo to, že začali generovať spamové maily aprevádzkovateľ servera moje stránky zakázal. Trvalo niekoľko dní, kým sa nám podarilo problém odstrániť. Netreba bezpečnosť blogu či stránky podceniť.
Bolo to veľmi poučné. Nainštaloval som si plugin Wordfence, ktorý pracuje zatiaľ spoľahlivo a zachytí napadnutia zvonka. Informuje o útokoch na web a umožní buď ručne zablokovať identifikovaného útočníka lebo nastaviť pravidlá, podľa ktorých sám WordPress útočníkov dočasne alebo trvale odstaví. A ešte vám môže poslať mail, či už pri pokuse o útok alebo o zablokovaní útoku.
Jeden z prvých krokov pre ochranu je, že môžete odstrániť užívateľa “admin” a zlepšiť odolnosť vášho webu.